Intercept, view & edit JavaScript HTTP traffic
HTTP Toolkit includes built-in automatic setup and advanced support for web browsers and backend JS runtimes, so you can debug and modify any HTTP(S) traffic in seconds.
On mobile? Send a link to your computer to download HTTP Toolkit there:
No spam, no newsletters - just a quick & easy download link
what is http toolkit?
HTTP Toolkit is an open-source tool for debugging, testing and building with HTTP on Windows, Linux & Mac.
Getting started
Open a terminal or browser via HTTP Toolkit
Start Node.js (or Deno, or Bun) from the terminal, or open a web page in the browser
Instantly see, debug & rewrite all your HTTP traffic
Fully supported
Automatic setup & interception for JavaScript
On mobile? Send a link to your computer to download HTTP Toolkit there:
No spam, no newsletters - just a quick & easy download link
Node.js's Http & Https modules
Bun
Deno
Fetch & Node-Fetch
XMLHttpRequest
Request
Axios
Superagent
Reqwest
Undici
Got
Needle
Bent
Unirest
Spawned subprocesses
TESTIMONIALS
Join 1,061,154 developers
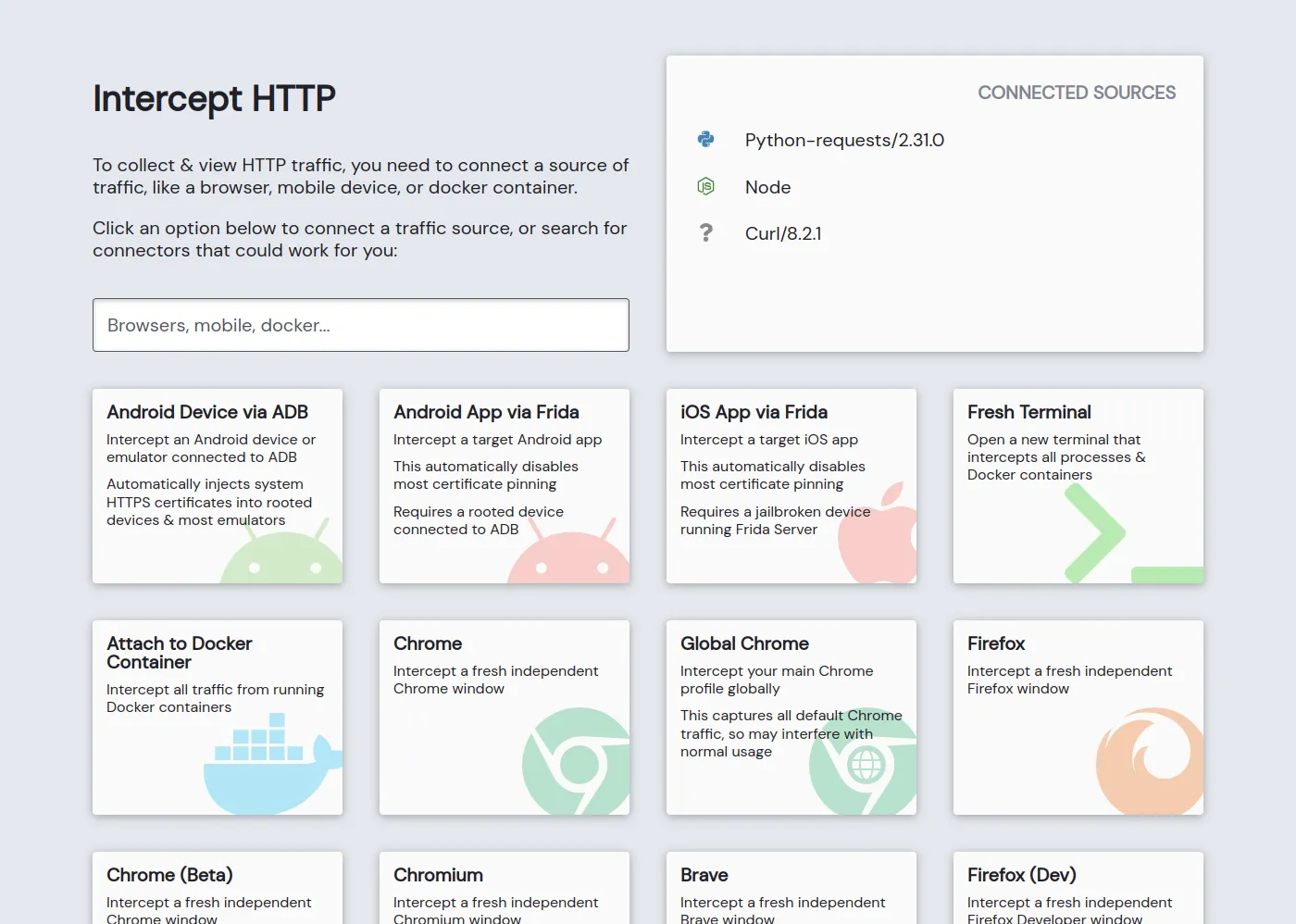
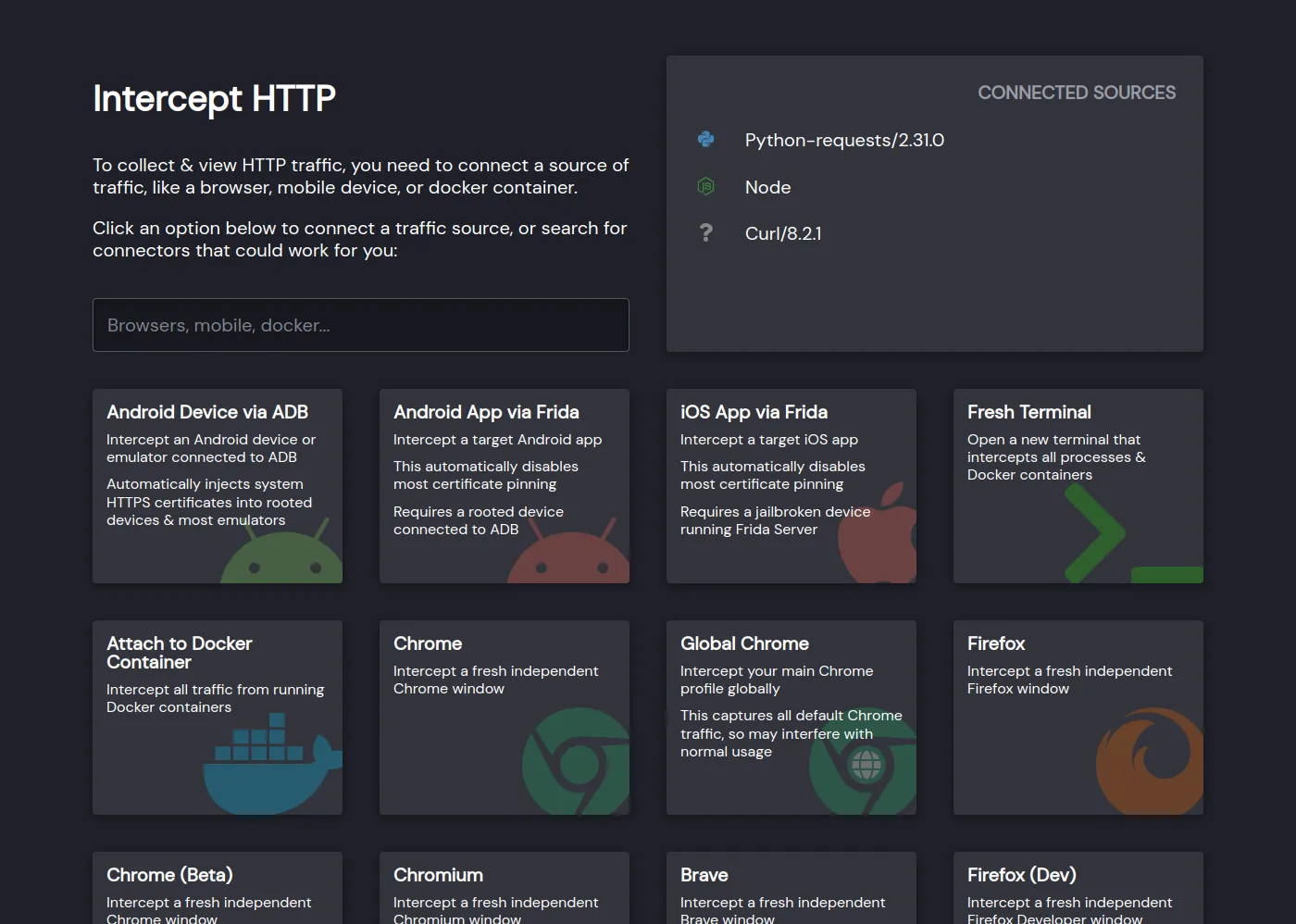
Capture
Intercept HTTP with zero setup
Capture HTTP(S) with zero hassle, with one-click interception for a huge range of tools and platforms.
Precisely target interception, to capture traffic from a single client without the noise & disruption of intercepting your entire computer.
Intercept individual Android or iOS apps, entire devices, Docker containers, browser windows, backend processes like Node.js, Java, Python or Ruby, terminal sessions...
Alternatively, just connect any client manually to HTTP Toolkit as an HTTP proxy, fully compatible with HTTP requests from anywhere.


inspect
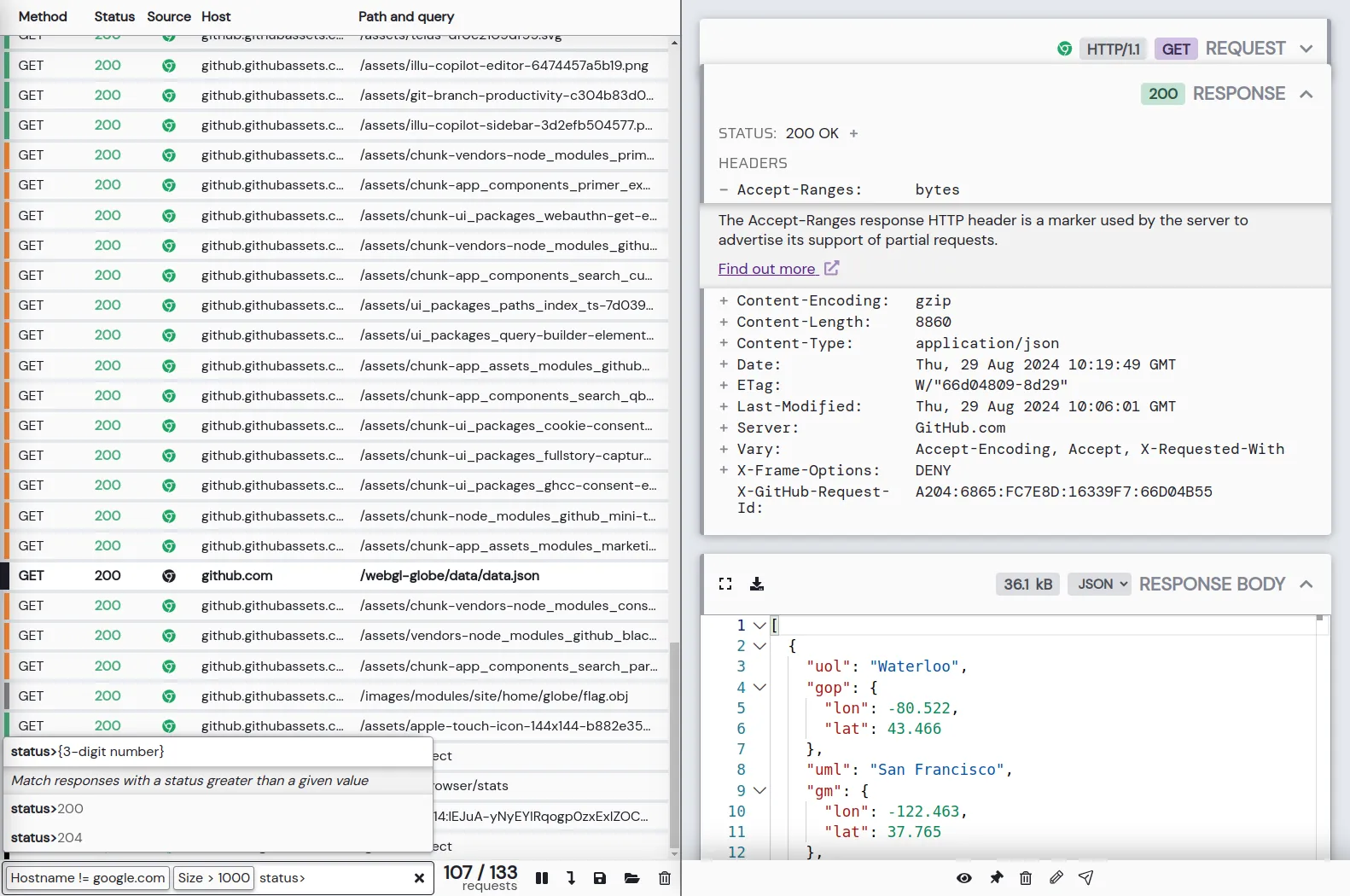
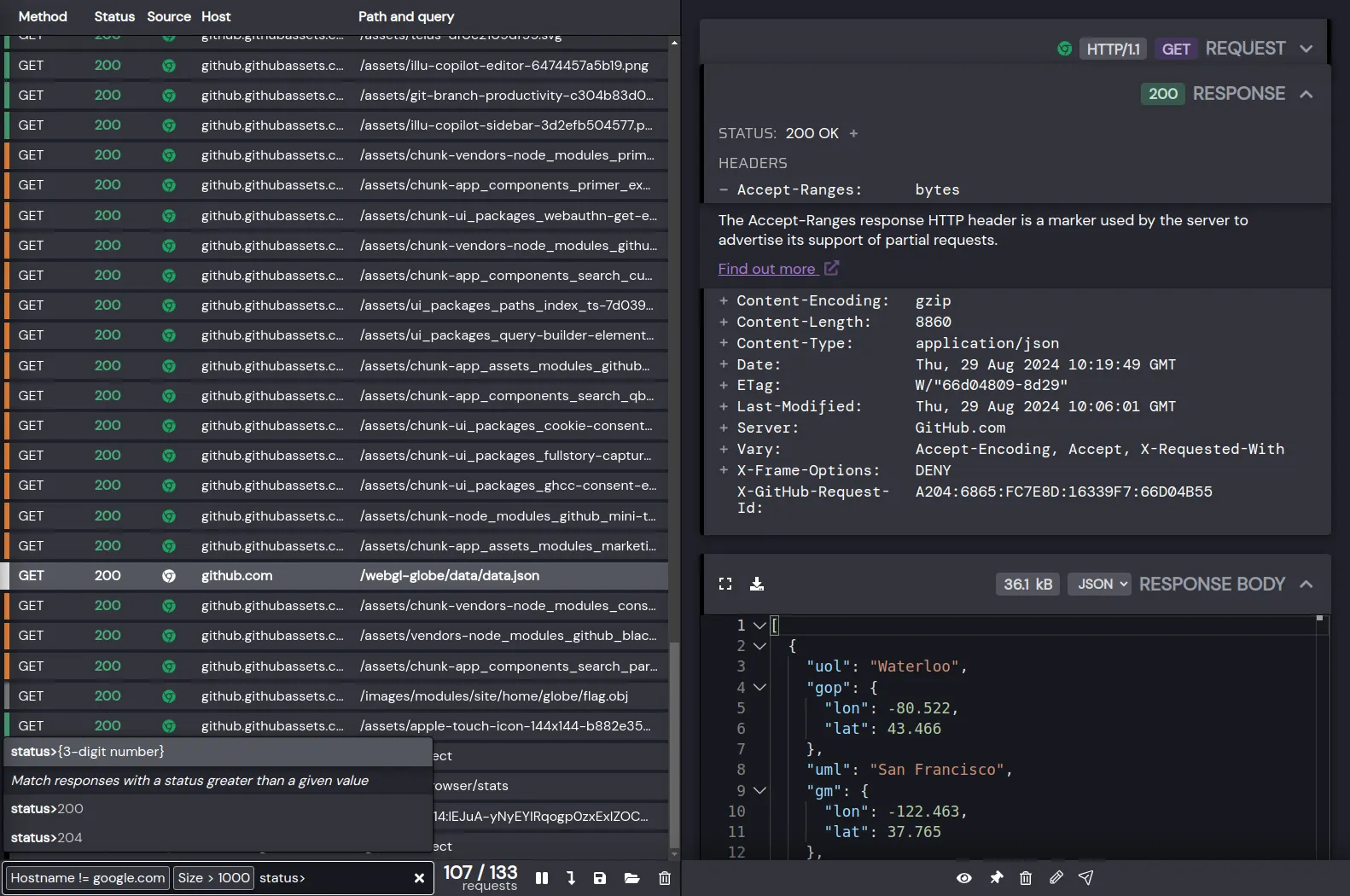
Explore, search & examine HTTP
Hunt through traffic quickly & effectively, with content-type and source categorization, plus powerful filtering tools to precisely match the messages that matter.
Examine the URL, status, headers & body of each message, with built-in parsing of parameters, and explanations & docs from MDN for all standard headers.
Dig into message bodies with highlighting & autoformatting for JSON, Protobuf, Base64, HTML, XML, JS, hex and more, all built on top of Monaco - the editing tools from Visual Studio Code.


breakpoint
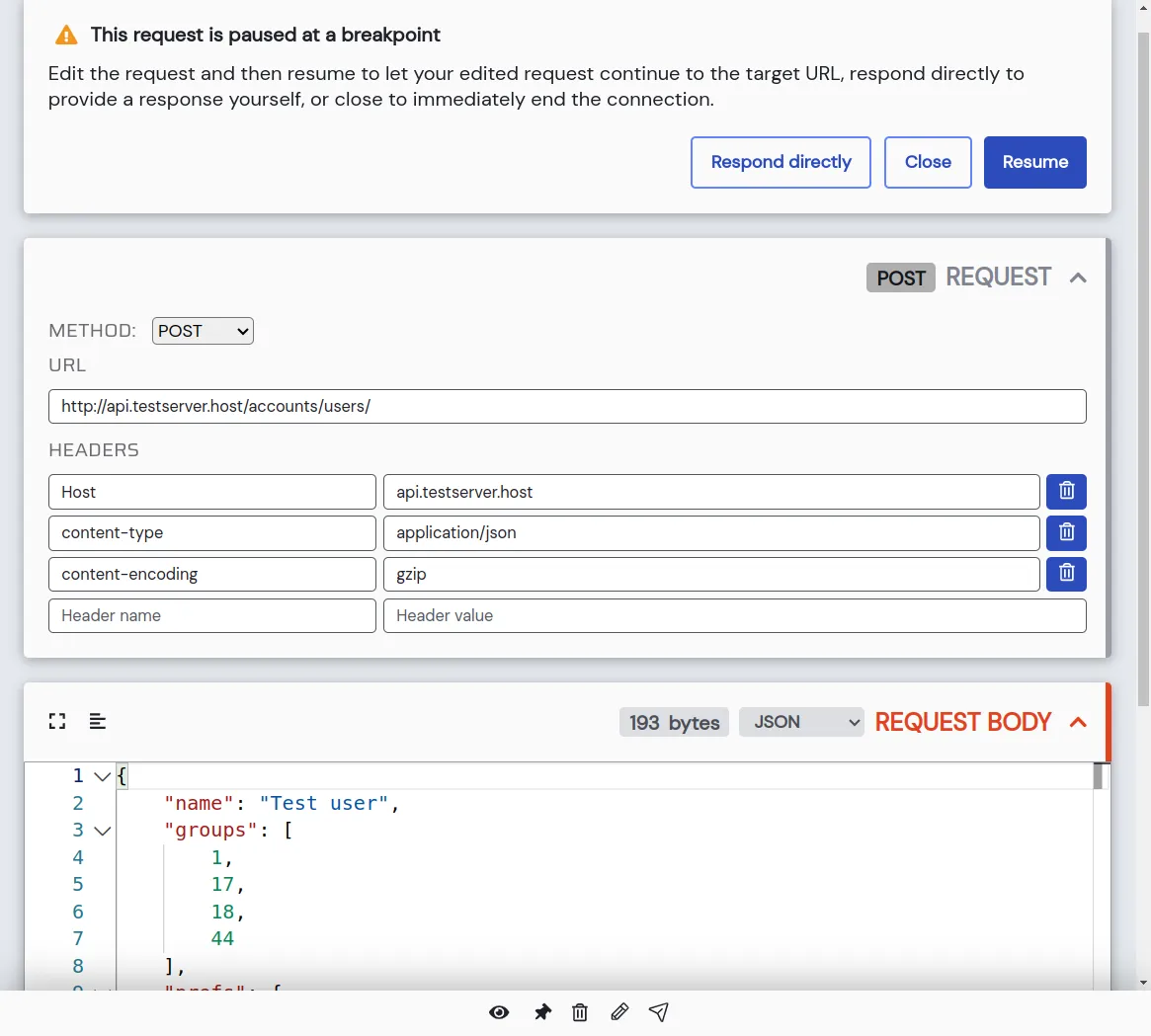
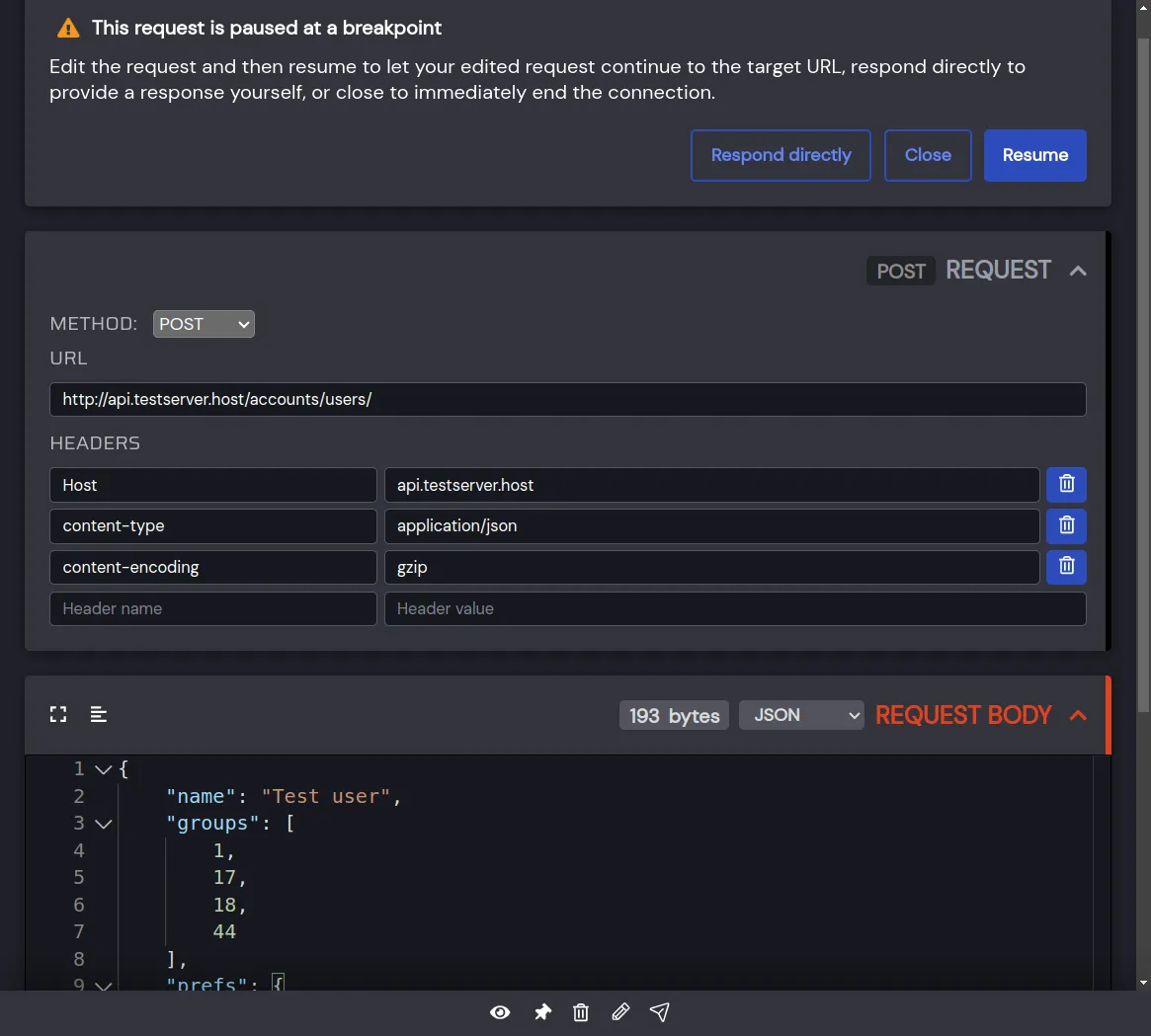
Pause & edit live HTTP traffic
Use breakpoints to pause in-flight HTTP traffic for manual editing.
Configure fine-grained matching logic to jump to exactly the cases you care about.
Redirect requests to another URL, update the method, headers or status, or edit the body.
Or get more involved and respond to requests without forwarding them, or even just hard-close connections directly.


Send
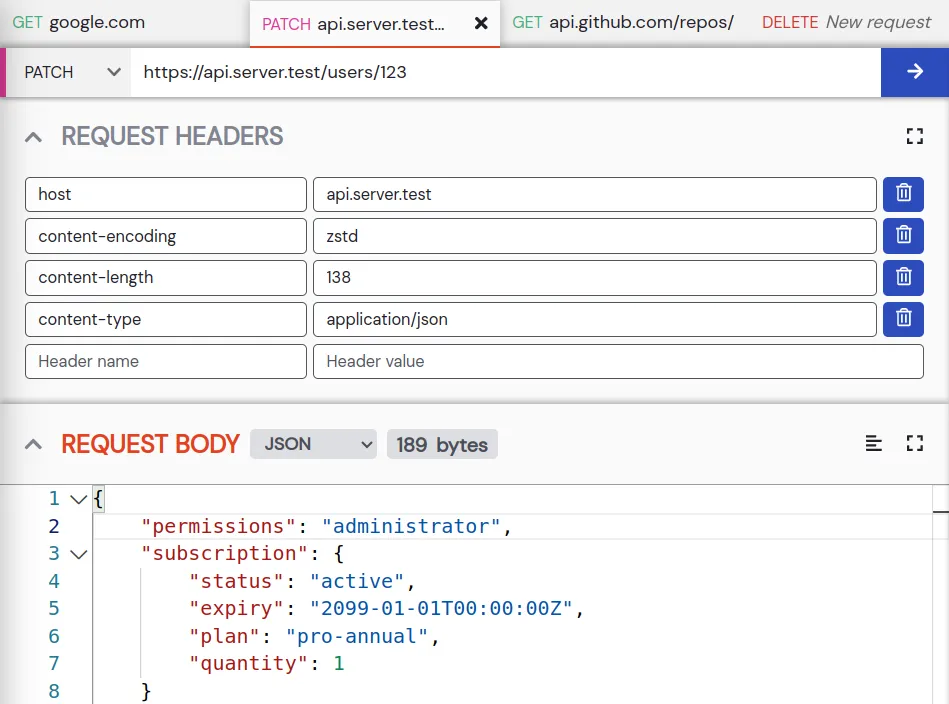
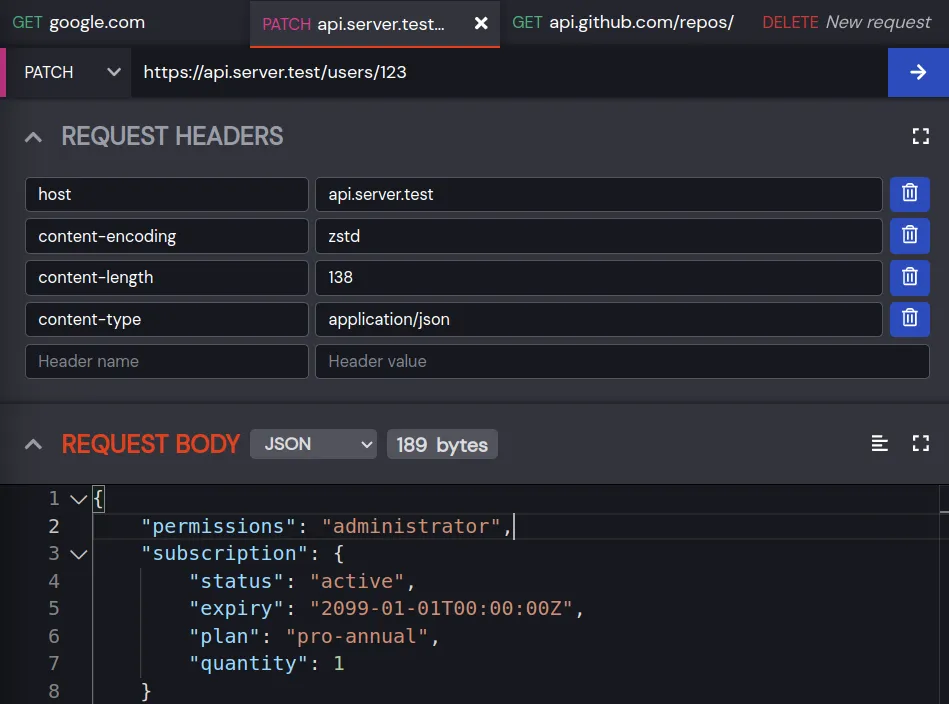
Send your own custom requests
Send your own requests directly, to explore APIs or test out different request parameters.
Use the fully featured HTTP client to define every aspect of your request, with automatic handling of details like body compression and message framing.
Explore sent requests & their responses with all the tools & power HTTP Toolkit offers for debugging intercepted traffic.


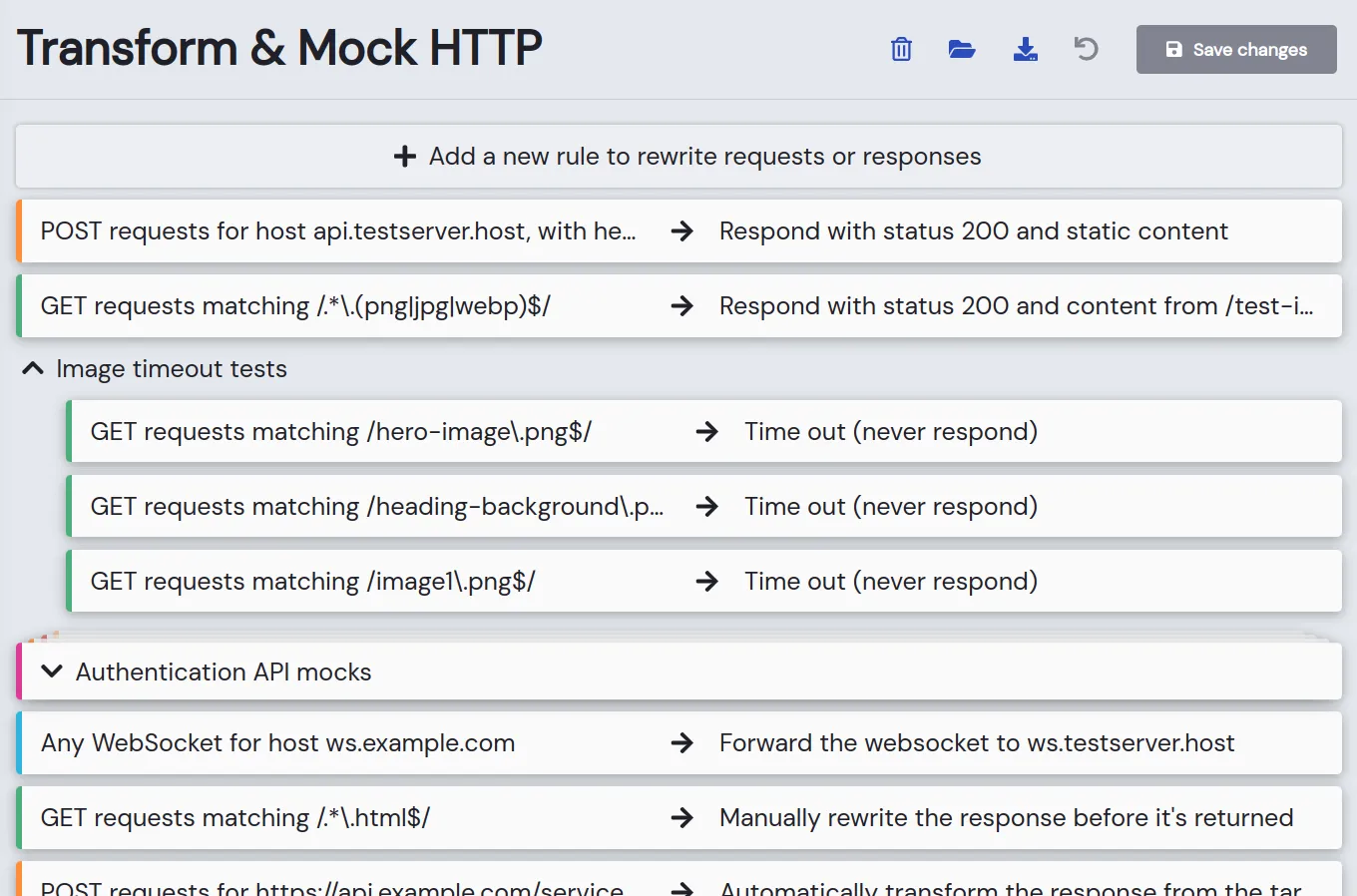
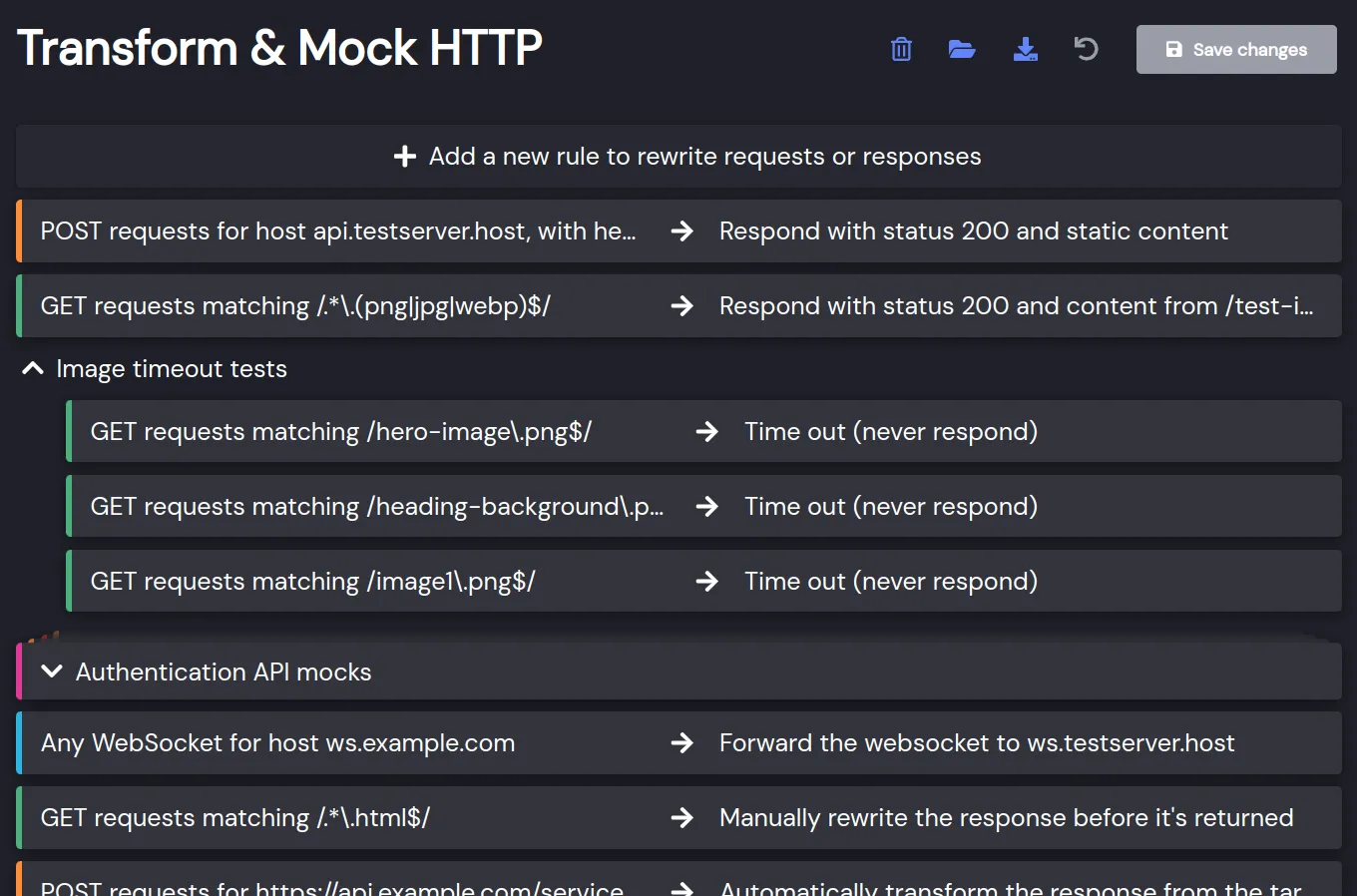
Pro Feature
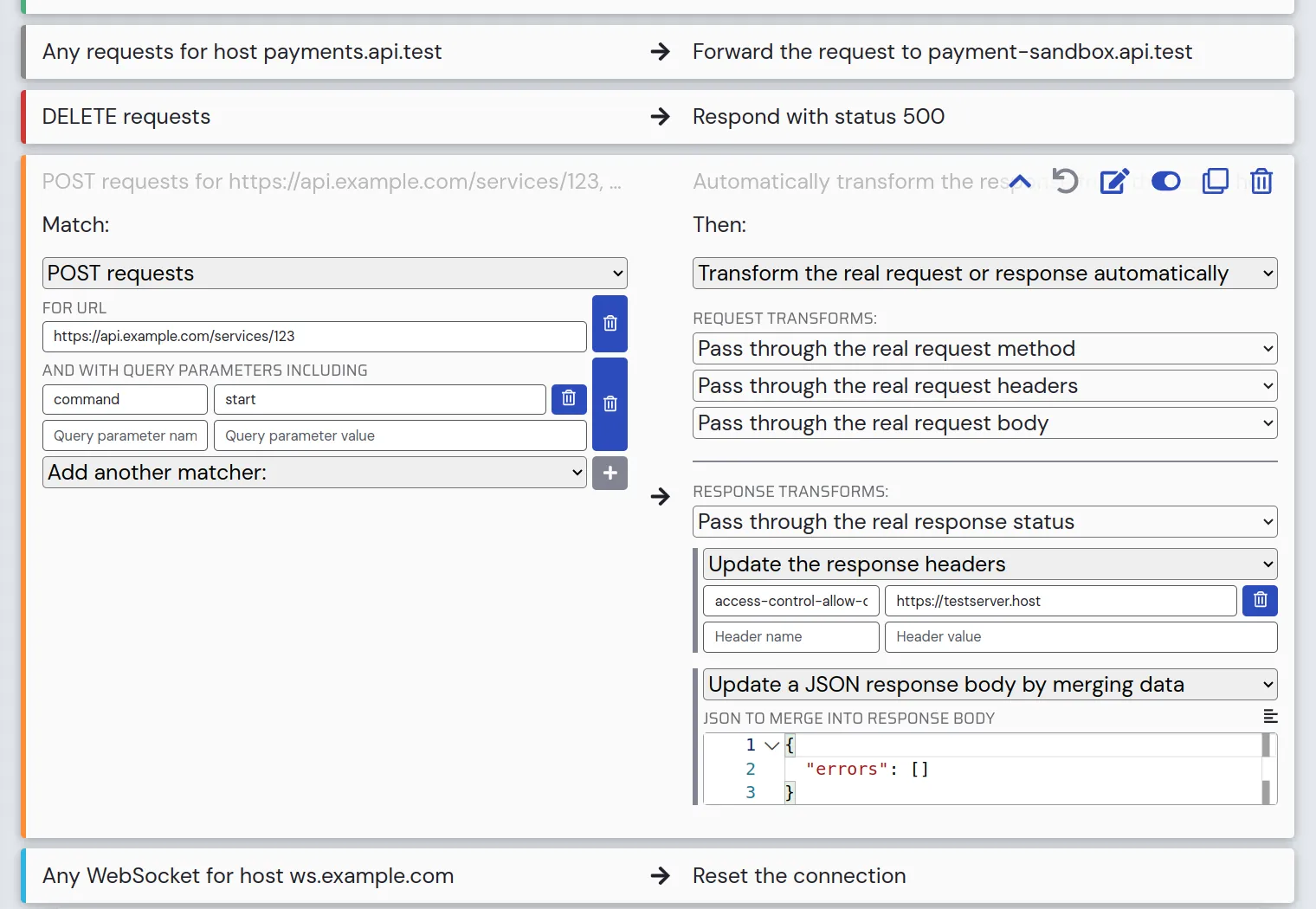
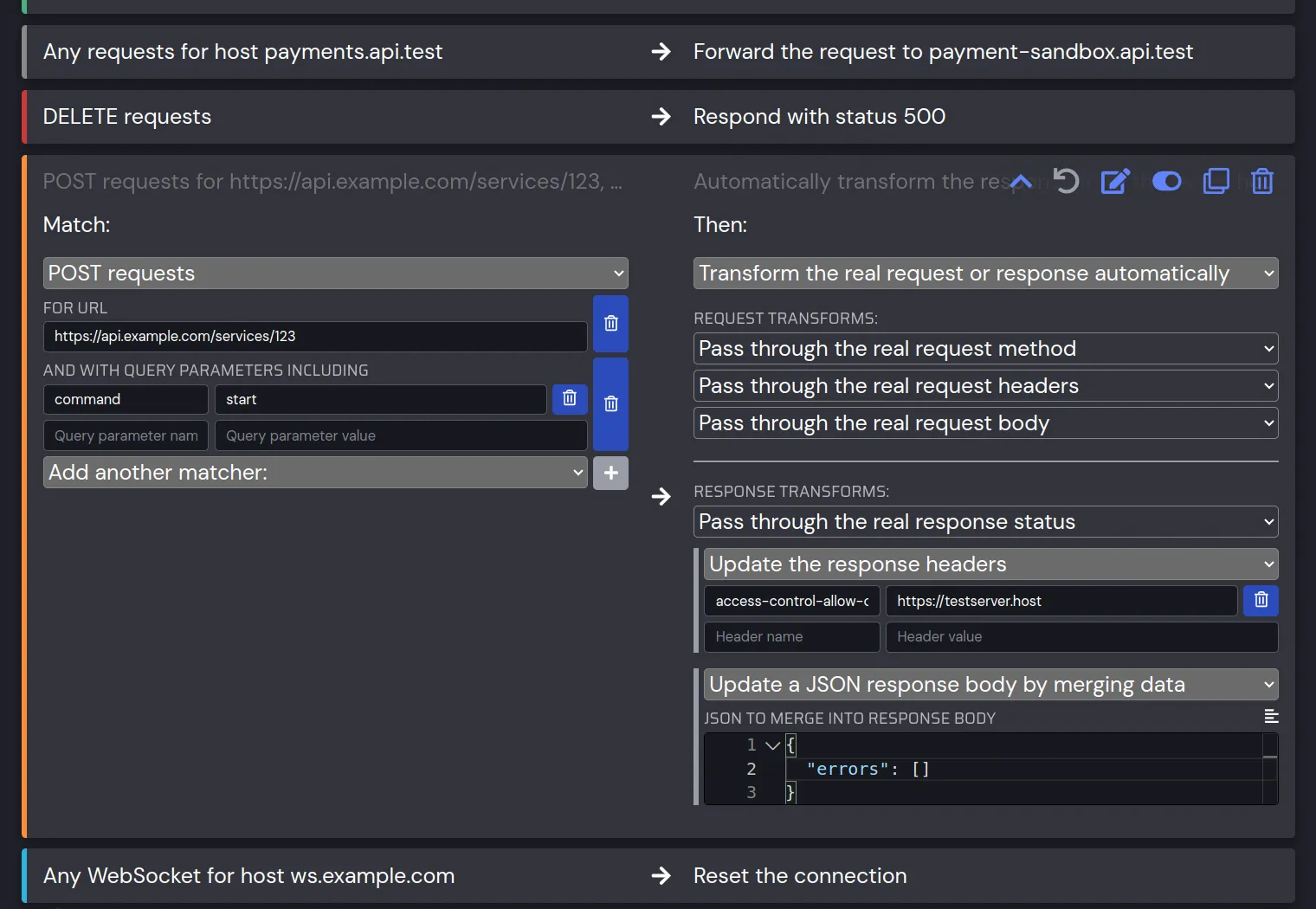
Test with fully automated rewrite rules
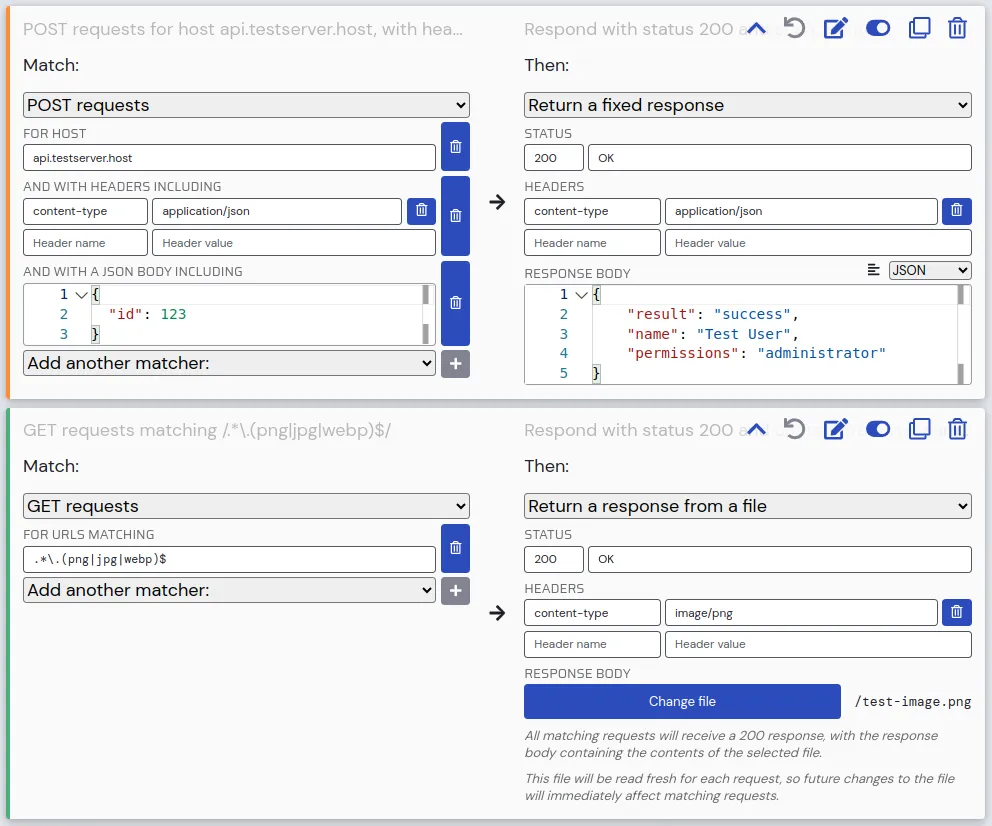
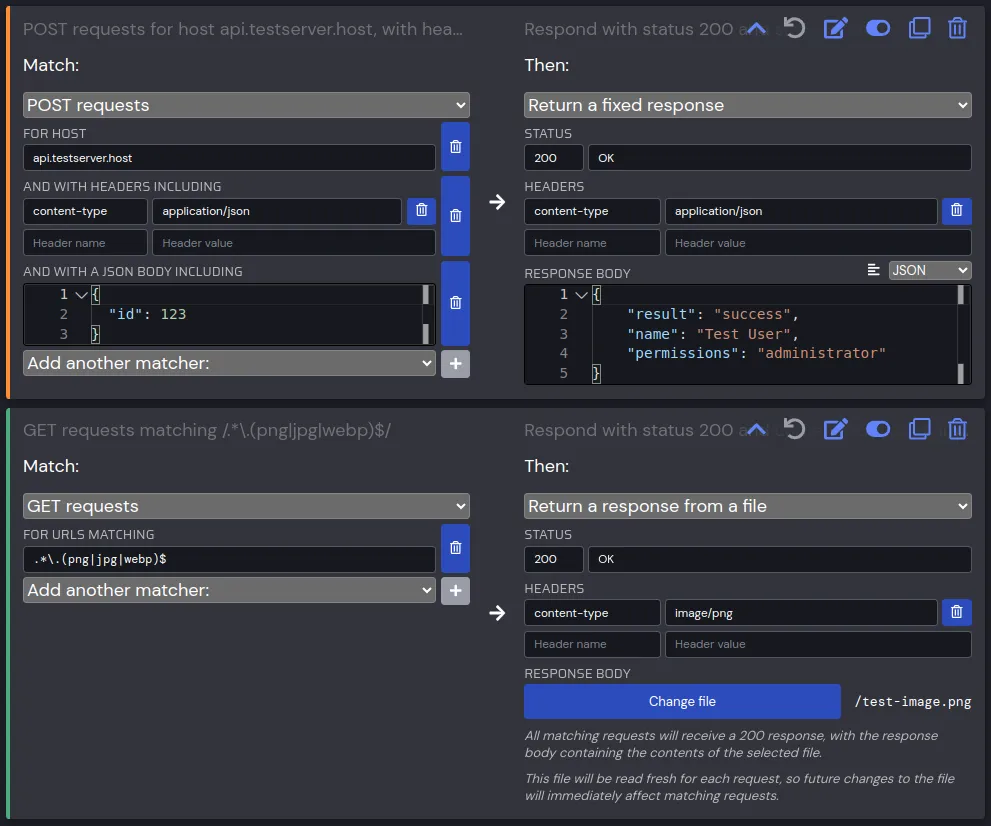
Inject mock responses for prototyping and testing
Precisely match interesting requests, then define your own static response or map local files, to test clients against any endpoint behaviour you can imagine. Use it to override real responses, or even to simulate responses from endpoints or entire servers that don't exist yet.


Build, curate & share rulesets
Create rules in one click from intercepted traffic, tune to perfection, then use rule groups & custom aliases to quickly organize rules and toggle behaviours. Once they're perfect, export rules to share with your team or store as your own private library.


Transform, redirect & inject errors
Redirect production sites to local test servers, or block requests with connection resets, timeouts & failing status codes. Want a real response from a target server, but different? Dynamically transform requests or response to inject headers (goodbye CORS errors), match/replace body content, patch JSON bodies, and more.